Is it Intended that new PrimeIcons Radio Button Glyph has an Empty Center
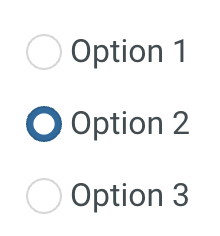
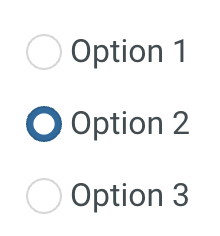
For a while, I thought my radio button wasn't working; but after further investigation and adding in PrimeIcons, now it seems that it is working, except that the PrimeIcons choice of glyph for the radio button lacks a center dot. This is evident if one goes here: https://www.primefaces.org/primeng/#/radiobutton If this is intentional, I think it is a bad idea and should be changed (negatively affects user experience). If it is unintentional, then I think it needs to be resolved soon, before primeicons 1.0 release.
-
cagatay.civici
- Prime
- Posts: 18616
- Joined: 05 Jan 2009, 00:21
- Location: Cybertron
- Contact:
Looks good to me, I don't understand the issue here, it is same as the old one. Note that this is theme based, other themes may use different styles. This one is from Omega.


(Note: Posted as links because it seems the image tag thing isn't working)
With Angular 5/PrimeNg 5 Font Awesome icon:
https://drive.google.com/open?id=1493Qo ... 1-fb7bqLHS
With Angular 6/PrimeNg 6 Prime Icons:
https://drive.google.com/open?id=1cflQG ... _xBlBD8SIg
With Angular 5/PrimeNg 5 Font Awesome icon:
https://drive.google.com/open?id=1493Qo ... 1-fb7bqLHS
With Angular 6/PrimeNg 6 Prime Icons:
https://drive.google.com/open?id=1cflQG ... _xBlBD8SIg
-
- Information
-
Who is online
Users browsing this forum: No registered users and 5 guests
