Page 1 of 1
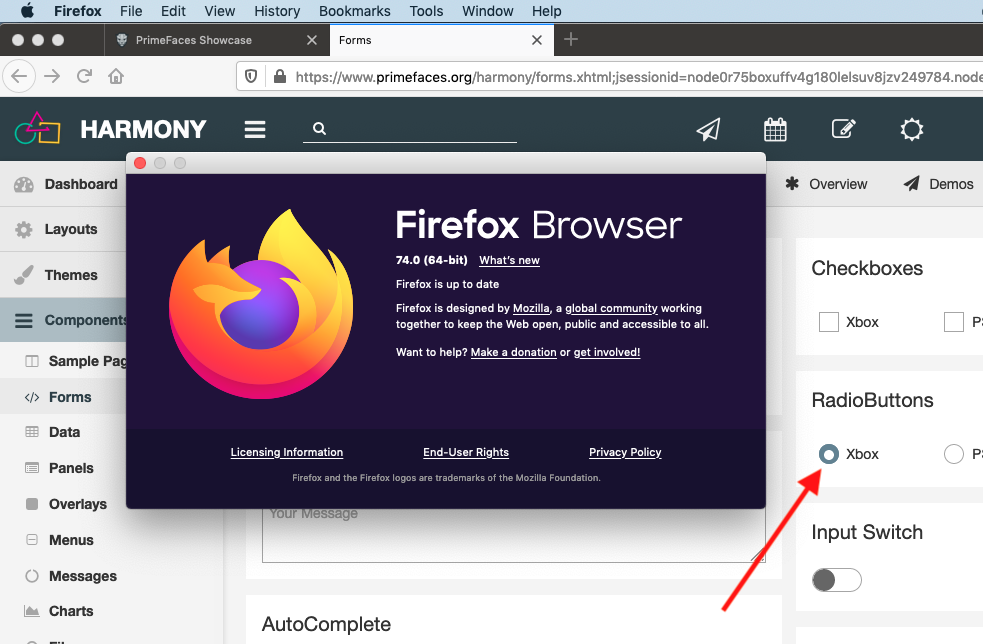
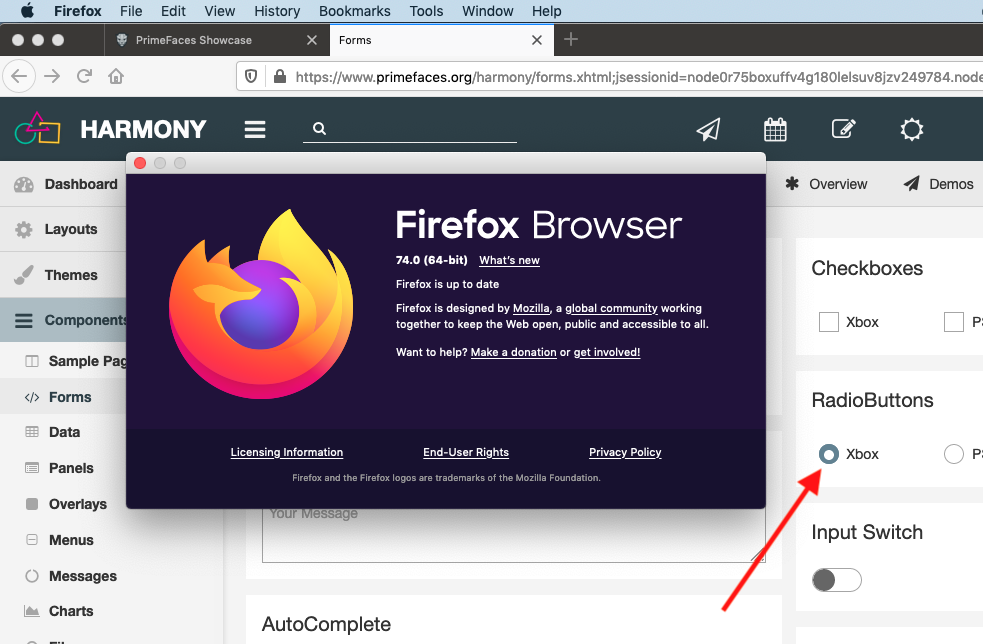
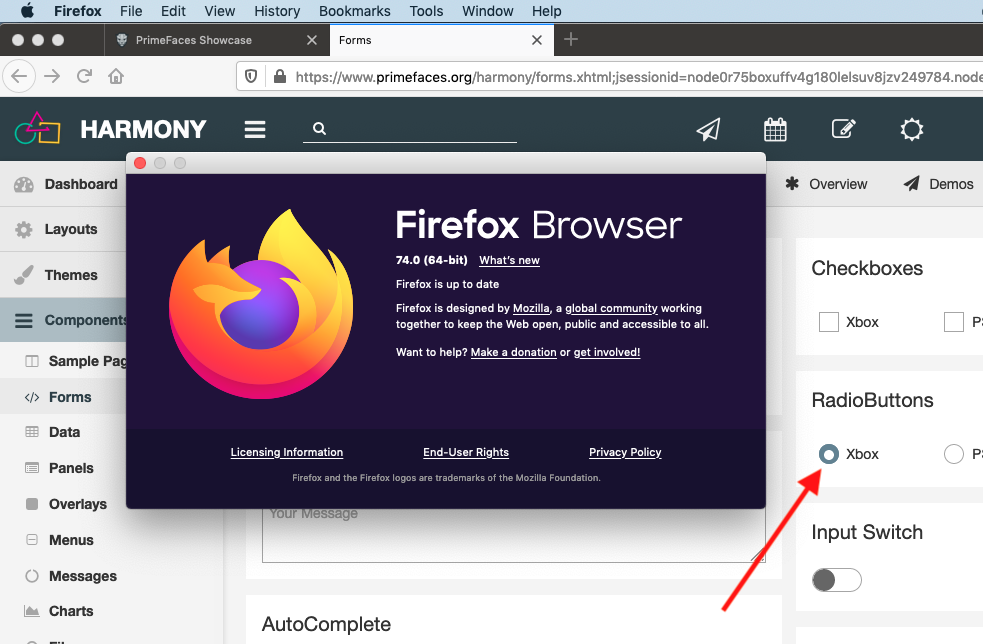
Selected RadioButton not perfect round with Firefox
Posted: 21 Mar 2020, 11:46
by jobor
The RadioButton rendered as selected shows the inner white circle concentric.
Safari Chrome Opera are rendering perfect centric circles.

Re: Selected RadioButton not perfect round with Firefox
Posted: 23 Mar 2020, 13:52
by mert.sincan
I couldn't replicate it. But, could you please try the following css code;
Code: Select all
body .ui-radiobutton .ui-radiobutton-box {
display: flex;
justify-content: center;
align-items: center;
}
Best regards,
Re: Selected RadioButton not perfect round with Firefox
Posted: 23 Mar 2020, 21:59
by jobor
Hello,
I did put your css in a css file radiobutton.css and added the file to the template like this:
Code: Select all
<h:outputStylesheet name="css/nanoscroller.css" library="harmony-layout" />
<h:outputStylesheet name="css/layout-#{guestPreferences.layout}.css" library="harmony-layout" />
<h:outputStylesheet name="css/radiobutton.css" library="tweespan" />
</h:body>
</html>
Guess what... The selected radiobutton is now perfect round in forms.xhtml
Nice!!
It really happens only with Firefox.
Re: Selected RadioButton not perfect round with Firefox
Posted: 03 Apr 2020, 12:15
by mert.sincan
Glad to hear, thanks a lot for the update

Best Regards,