Open Sans not used in Harmony
Posted: 21 Mar 2020, 22:16
Hello,
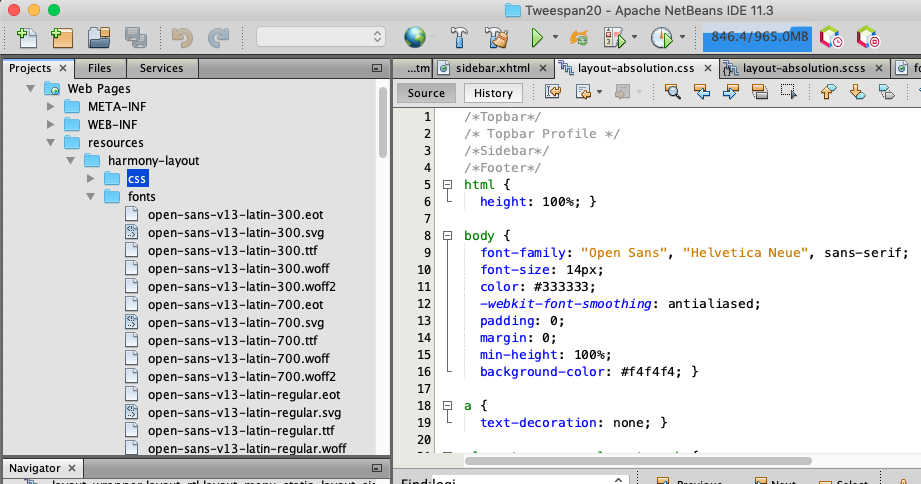
The css does declare for the body that "Open Sans" is the first choice font to use. But it is not declared anywhere as downloadable font.
So actually on my Mac it is using Helvetica Neue.
Is this how it is meant to be?
The css does declare for the body that "Open Sans" is the first choice font to use. But it is not declared anywhere as downloadable font.
So actually on my Mac it is using Helvetica Neue.
Is this how it is meant to be?
Code: Select all
body {
font-family: "Open Sans", "Helvetica Neue", sans-serif;
font-size: 14px;
color: #333333;
-webkit-font-smoothing: antialiased;
padding: 0;
margin: 0;
min-height: 100%;
background-color: #f4f4f4;
}