Code: Select all
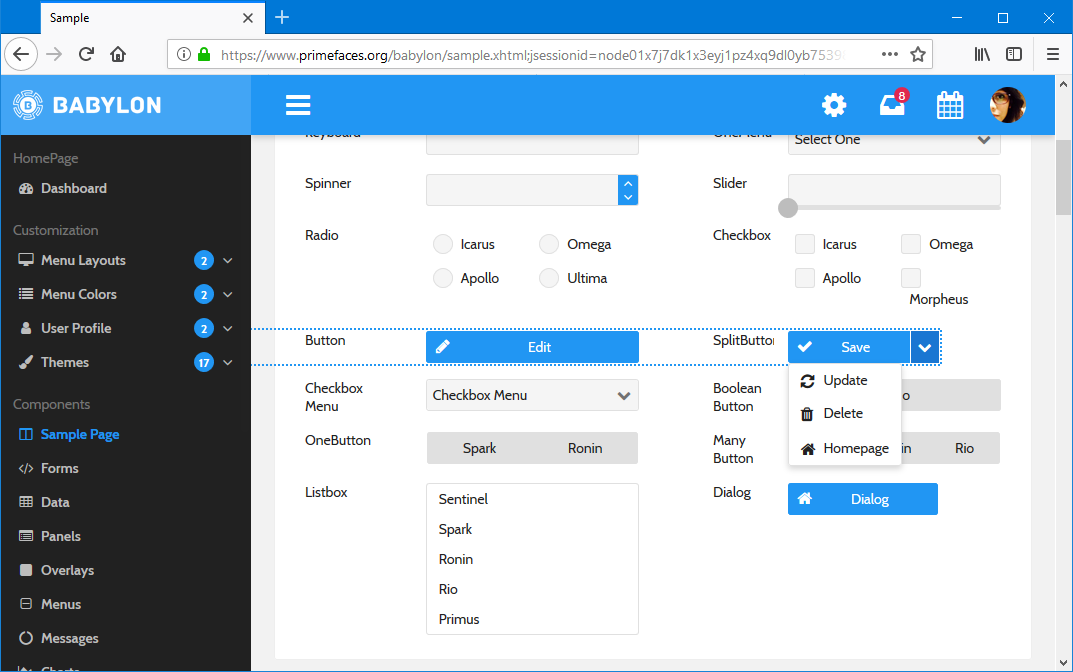
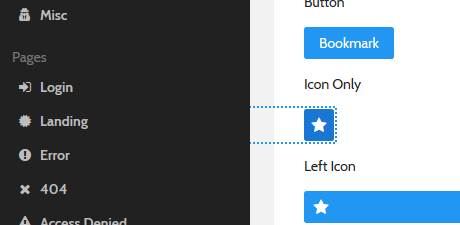
body .ui-button.ui-state-focus {
outline: 2px dotted #2196F3;
outline-offset: 1px;
-webkit-box-shadow: 0 none;
-moz-box-shadow: 0 none;
box-shadow: 0 none; }
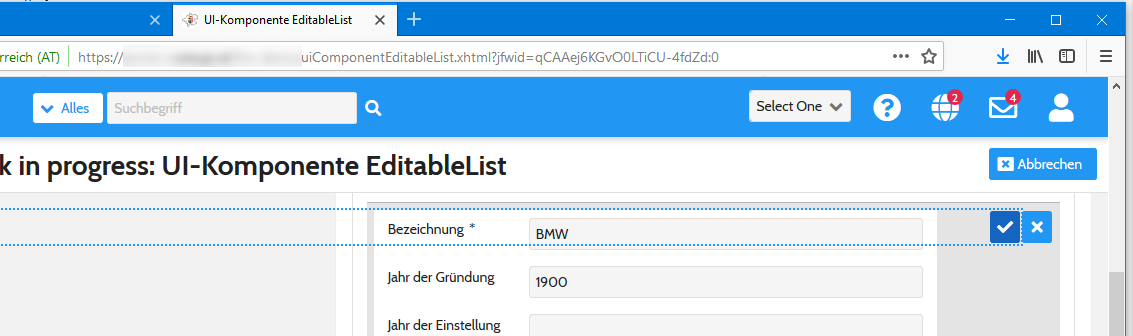
our own usecase:

The issue may be related to a Firefox-Bug - https://bugzilla.mozilla.org/show_bug.cgi?id=687311